The other day someone asked how to convert their Storyline course into a PowerPoint presentation. PowerPoint and Storyline look similar but they are two separate applications. You can import PowerPoint slides into Storyline, which makes it easy to convert some existing PowerPoint content into an interactive e-learning course. However, PowerPoint doesn’t offer a way to import Storyline files.
With that said, there are some ways to convert your Storyline course content into a format you can bring into PowerPoint.
Setting Expectations for PowerPoint Conversion
One of the reasons people like to convert the Storyline content to PowerPoint is so they have a presentation version of the course that they can share with other presenters. If this is something you need to do, I’ll share a few ideas, but you do need to understand that there are some constraints.
- Storyline content is usually interactive with triggers showing layers and object state changes. PowerPoint presentations can be interactive, but they tend to be linear presentations of content. So it’s not an apples-to-apples conversion.
- Whatever you export from Storyline will not be interactive. It’ll either be a video or series of images. That means you can’t isolate text boxes, shapes, or other media to edit on the PowerPoint slides. However, the opposite is true if you want to import your PowerPoint slides into Storyline.
- You can simulate interactions in PowerPoint with hyperlinks to other slides using hotspots, but you can’t get the type of interactivity you get in Storyline. If you really need to retain the interactive elements, then it probably doesn’t make sense to convert to PowerPoint.
With that clear, let’s review a few ideas for getting your Storyline content into PowerPoint.
Save the Storyline Course as a Video
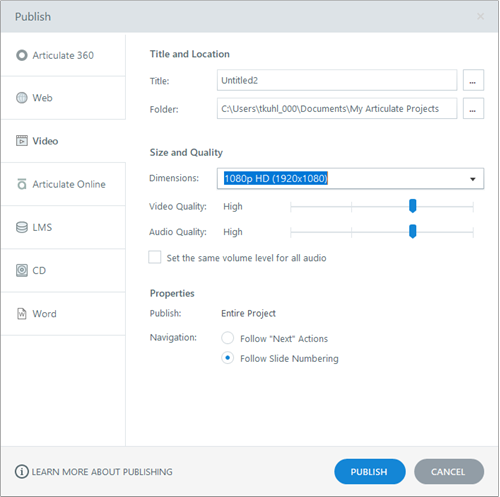
This is easy to do. Publish the Storyline file as an .MP4. As you can see in the image below, you have a number of resolution and quality settings. Once published the final output will be video.
If you do have interactive elements in your Storyline course, you’ll need to set the triggers in Storyline to account for the change from interactive content to a linear video. That includes triggers that show layers and other objects that aren’t initially visible on the base slide.
As far as PowerPoint, all you need to do is insert the video onto a slide.
Screen Capture the Storyline Course and Save as Images
Open the published course in a browser and do a screen capture of the slides (just the slides and not the player). Here are a few options:
- Capture the slides individually by going from slide-to-slide. This is a lot slower, but gives you more control when capturing.
- Capture the course as a video and then output the video as images. Most video editing software has a way to export the video as a series of images. You’ll get an image for each frame. No need to capture at 30 frames per second (fps). I’d capture at a really low frame rate like 2-5 fps so you have less noise when pulling out the images you want.
- Use a tool like Screen2Gif to create a .gif which consists of images and can usually be output as a series of images. It’s an easy process and the software is free.
Once you have the images you need, insert them into PowerPoint slides.
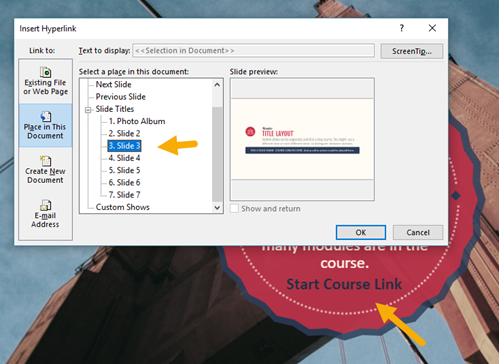
At that point, you can review the pictures and make edits. For example, where you have interactive instructions like the image below, you either add an interactive element to move to another slide or you add a colored shape to cover the instruction.
I like working with images better than video because there’s more flexibility. Video gives you a single file, whereas it’s easier to work with multiple images. You have more control over some customization at the slide level and can more easily introduce interactive elements in PowerPoint.
The one thing you can’t get in the conversion is a PowerPoint slide with separated text, pictures, and shapes. It doesn’t work that way. However, if you need the content in a PowerPoint format, the options above should work.
In a follow up post, I’ll show how to make the video interactive and how to add interactive elements to the slide images.
Download the fully revised, free 63-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro
Upcoming E-Learning Events
- We're currently working on locations and dates for 2019.
Free E-Learning Resources
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for elearning, instructional design, and training jobs |
Participate in the weekly elearning challenges to sharpen your skills |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool elearning examples to check out and find inspiration. |
Getting Started? This elearning 101 series and the free e-books will help. |
How to Convert an E-Learning Course into a PowerPoint File original post at The Rapid E-Learning Blog