Here’s a simple way to test your published courses when building responsive mobile learning. While each browser is a bit different, most have some sort of emulation features.
Preview Your Published Responsive Courses
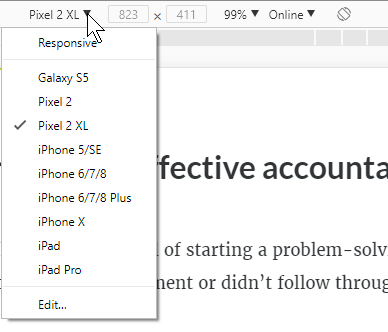
Open the course and right click to access the developer tools (see tutorials below). From there you can access the device emulator to test how the course will respond to different devices or screen resolutions. For example, here’s a responsive e-learning course I published in Rise. I want to see how it responds to other devices after it’s published. Some people scale their browsers to do this, but it makes more sense to use the browser’s feature instead.
Get the Aspect Ratio of Popular Devices for Responsive Courses
One side benefit is that in Chrome and Firefox they expose the resolutions for different mobile devices. Even if you don’t use the responsive emulators, it’s still an easy way to get the aspect ratios and resolutions of the popular mobile devices. I use these to to set the story size dimensions for my mobile Storyline courses when I build for specific devices.
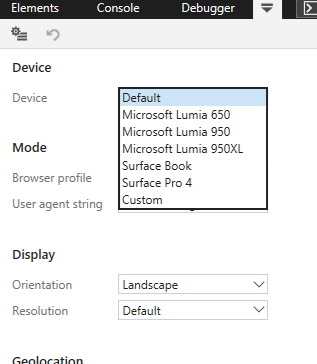
Unfortunately, Microsoft’s Edge is a bit myopic and behind the times as they assume that people only use their devices. Of course, it doesn’t really matter because you can choose the orientation and customize the resolution.
How to View Responsive Courses Tutorials
Here are some quick tutorials where I go through this feature in the following browsers:
- Chrome
- Firefox
- Edge
- Internet Explorer 11 (Why bother?)
Each browser is a little different, but it is a handy feature to access when building responsive mobile learning. One thing to keep in mind is that what you get via the browser is an emulation and may not be an exact representation of how your course will really behave, but for the most part it should be fine.
Download the fully revised, free 63-page ebook: The Insider's Guide to Becoming a Rapid E-Learning Pro
Upcoming E-Learning Events
2018- St Louis: July 17 & 18. Articulate Community Roadshow. Register here. ATD St. Louis members get a 25% discount. Contact ATD St. Louis for more information.
- Other events coming soon.
Free E-Learning Resources
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for elearning, instructional design, and training jobs |
Participate in the weekly elearning challenges to sharpen your skills |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool elearning examples to check out and find inspiration. |
Getting Started? This elearning 101 series and the free e-books will help. |
How to Use a Browser to Preview Responsive Courses original post at The Rapid E-Learning Blog



No comments:
Post a Comment